JavaScript stands as a cornerstone of modern web development, driving the functionality and interactivity of websites and web applications across the globe.
Initially designed to make web pages alive, today’s JavaScript has evolved far beyond simple scripts.
It now powers complex applications, supports server-side technologies, and connects with databases, making it indispensable in the tech stack of developers.
Enhancing Development Processes with JavaScript Tools
The evolution of JavaScript has been paralleled by the development of numerous tools that streamline coding, enhance debugging, and optimize performance.
These tools not only simplify the development process but also significantly improve the quality and maintainability of the code.
From frameworks that provide ready-to-use components to utilities that catch errors before they cause problems, JavaScript tools are fundamental to modern web development practices.
Tools to Improve Coding Efficiency, Debugging, and Performance
In the realm of web development, efficiency, and performance are paramount. JavaScript developers have at their disposal an array of tools designed to enhance these aspects:
- Linters like ESLint ensure code quality by enforcing style guidelines and detecting anti-patterns.
- Bundlers such as Webpack and Rollup streamline the process of compiling and packaging JavaScript files, CSS, and other assets, which can significantly reduce load times.
- Frameworks including Angular, React, and Vue.js provide structured environments that boost productivity and facilitate scalable project development.
-
An HTML formatter is a tool or software that helps in organizing and structuring HTML code for better readability and maintainability. It automatically arranges the code, adds proper indentations, and ensures consistent formatting according to the W3C standards. Using an HTML formatter can greatly improve the overall appearance of your code, making it easier to read, debug, and collaborate with others. There are various online tools and extensions available for popular code editors that can help you format your HTML code with ease.
Exploring Node.js, React, and Vue.js
Node.jshttps://nodejs.org/en/about
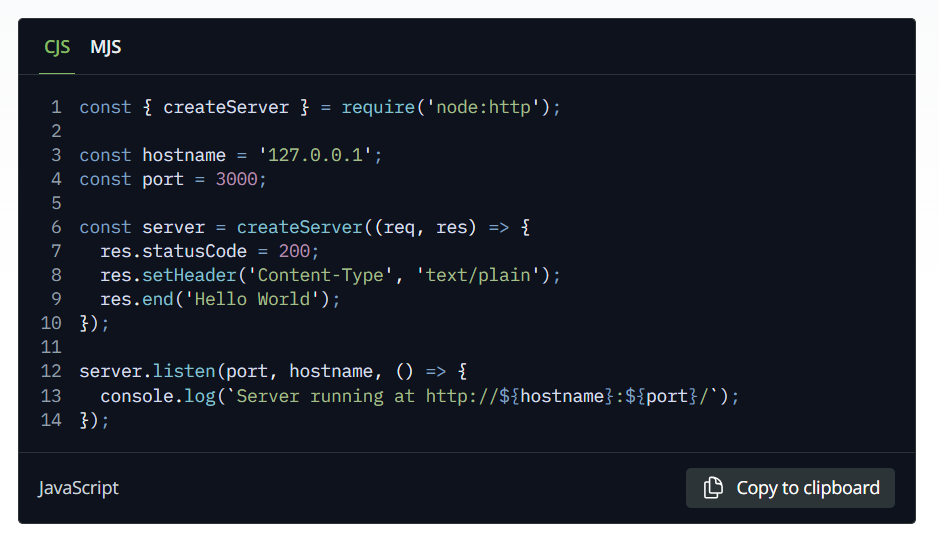
has revolutionized how developers build scalable network applications. As an asynchronous event-driven JavaScript runtime, Node.js is designed to build scalable network applications, allowing developers to use JavaScript on the server side.

https://nodejs.org/en/about
React by Facebook has become one of the most popular JavaScript libraries for building user interfaces. It allows developers to create large web applications where data can change over time without reloading the page. Its virtual DOM model provides a highly efficient method of updating the view for a seamless user experience.
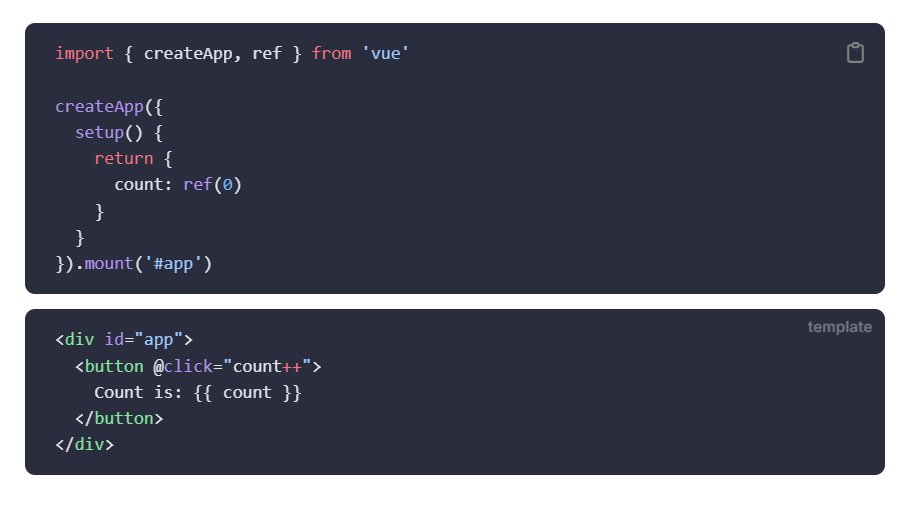
Vue.js is famed for its simplicity and flexibility. The progressive framework is used for building user interfaces and single-page applications. Its core library focuses on the view layer only, which makes it easy to pick up and integrate with other libraries or existing projects.

https://vuejs.org/guide/introduction.html
Integration into Development Workflows
Integrating these tools into development workflows can vastly improve productivity and efficiency.
Node.js integrates seamlessly with various database platforms and can be used with front-end frameworks to build full-stack applications.
React’s component-based architecture works well with modern tools and supports server-side rendering, which can enhance SEO and performance.
Vue.js’s gentle learning curve and incremental adaptability provide an easy path for integrating it with other front-end stacks.
This deep dive into JavaScript tools shows just how they can be tailored to fit almost any web development need, from building fast, responsive user interfaces to handling server-side operations efficiently.
JavaScript Console Log: Best Logging Techniques
Purpose and Basic Use of the JavaScript Console Log
The JavaScript console log is an essential tool for developers, used primarily for debugging purposes.
It provides a straightforward way to output information from within a script directly to the JavaScript console, allowing developers to track variable values and application flow and troubleshoot errors in their code.
The basic function, console.log(), outputs text to the console, which is invaluable during the development and testing phases.
Advanced Logging Techniques
To elevate the utility of console logging beyond the basic console.log(), developers can implement several advanced techniques:
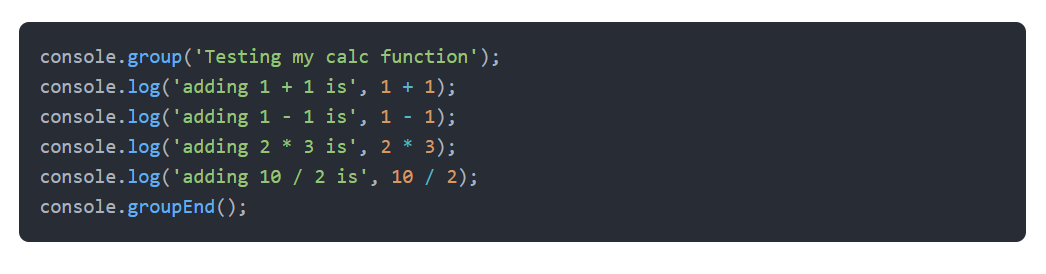
- Grouping logs: Using console. group() to categorize related logs together, which can be expanded or collapsed in the console, helps in managing large sets of data.

https://bugfender.com/blog/javascript-console-log/
- Styled logs: Adding CSS styles to console messages with console.log(“%cYour message”, “css-rules”) to highlight important logs.
- Timing functions: Utilize console.time() and console.timeEnd() to measure how long a specific operation takes, aiding in performance tuning.
Using Console Methods for Better Debugging
Various Console Methods
The console provides several methods that enhance debugging capabilities:
- console.log(): Displays general information and traces of data flow through the application.
- console.error(): Specifically used for logging error messages, it highlights the logs in red in the console, making them stand out.
- console.warn(): Issues a warning to the console. This is less severe than an error but is highlighted to draw attention.
- console.info(): Useful for informational messages that are more significant than general logs but do not signify an error or warning.
Practical Applications in Web Development
These methods can be strategically used to improve debugging. For example:
- Using console.error() to log validation errors or incorrect data formats.
- Employing console.warn() to indicate deprecated functions used in the codebase.
- console.info() can be used to log steps in a multi-step submission or transaction process.
Performance Optimization with JavaScript Tools
Tools and Techniques for Performance Testing
Optimizing performance is critical in web development. Tools like Google Lighthouse provide a comprehensive analysis of a web page, offering insights into performance, accessibility, progressive web apps, and more.
https://chromewebstore.google.com/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?pli=1
Other tools include:
- WebPageTest: Analyzes the performance of web pages and provides suggestions for improvement.
- Chrome DevTools: Offers a suite of tools for detailed performance analysis, including network performance insights and JavaScript profiling.
Examples of Performance Optimization Tools
Using Google Lighthouse, developers can conduct audits for performance, which provides scores and actionable feedback on how to improve page load times, such as minimizing main-thread work or reducing JavaScript execution time.
Similarly, Chrome DevTools can be used to monitor and analyze runtime performance, identifying bottlenecks in scripts or slow DOM manipulations.
These tools and techniques enable developers to not only debug their applications effectively using console methods but also to optimize the performance of their web applications significantly, ensuring a smoother user experience.
Coding, Testing, and Deploying JavaScript Applications
Effective JavaScript development begins with adhering to coding best practices, which include maintaining clear, consistent coding standards and using version control systems.
Code should be clean, well-commented, and organized to promote readability and maintainability. For testing, implementing unit tests and integration tests using frameworks like Jest or Mocha ensures that your applications behave as expected before deployment.
When deploying JavaScript applications, automation tools such as Jenkins or GitHub Actions can streamline the process, ensuring that deployments are repeatable and error-free. Minification and bundling of JavaScript files can also enhance load times and overall performance.
Endnote
Leveraging JavaScript tools effectively is fundamental in enhancing the quality and efficiency of web development.
Adopting best practices in coding, testing, and deploying ensures that JavaScript applications are not only functional but also robust and maintainable.
Ultimately, the key to successful web development lies in a continuous commitment to learning and adapting to new technologies and methodologies.
Embracing these tools and techniques allows developers to deliver superior web experiences and stay competitive in the dynamic field of web development.


More Stories
Casinos Not on GamBlock (2025): Bypassing Blocks, Reclaiming Control
Personalized Mother’s Day Gifts That Are Trending for All the Right Reasons
The Hidden Risks of DIY TV Wall Mounting